
Графический режим. Построение графических изображений |
Содержание | Назад | Вперед |
1.
Введение
2.
Модуль Graph. Инициализация графического режима. Процедура InitGraph.
3. Построение
изображений
3.1.Система
координат устройства
3.2.Управление
текущим указателем. Процедуры MoveTo, MoveRel
3.3. Вывод точки.
Процедуры PutPixel
3.4.
Установка цвета пера и цвета фона
3.5. Вывод линии.
Процедуры Line, LineTo и LineRel
3.6.
Управление стилем линии. Процедура SetLineStyle
3.7.
Построение прямоугольников. Процедуры Reactangle, Bar и
Bar3D
3.8.
Построение дуг и окружностей. Процедуры Circle и Arc
3.9. Заливка
замкнутых областей. Процедуры FloodFill
4. Вывод
текста и числовых значений в графическом режиме
Любое изображение на экране монитора формируется из отдельных элементов – пикселов (от англ. Pixel - Picture Element – элемент изображения). Экран монитора можно рассматривать как матрицу пикселов. Для получения того или иного изображения на экране монитора как в графическом, так и в текстовом режимах необходимо заставить светиться строго определенную группу пикселов. В текстовом режиме на экран могут выводиться только определенные символы, образы которых хранятся в постоянной или оперативной памяти компьютера, а управление отдельными пикселами невозможно. В графическом режиме появляется возможность управления отдельными пикселами, что позволяет формировать любые изображения.
С технической точки зрения управлением монитора занимается специальное устройство компьютера – видеоадаптер. Именно согласно его сигналам зажигаются и гаснут отдельные точки на экране монитора. Конструктивно видеоадаптер – это весьма сложное электронное устройство, управляемое собственным микропроцессором. Качество изображения, получаемое на экране монитора во многом зависит не только от самого монитора, но и от типа видеоадаптера. В самом общем виде видеоадаптер состоит из контроллера электронно-лучевой трубки (
CRT-контроллера) и видеопамяти (видеобуфера). Для получения изображения на экране монитора необходимо поместить в видеопамять определенную информацию. Графическое программирование на таком уровне представляется весьма непростой и трудоемкой задачей, требующей знания особенностей того или иного видеоадаптера.Чтобы сделать процесс создания графических изображений более простым и эффективным фирма
Borland International разработала специальную библиотеку GRAPH, а также набор графических драйверов, позволяющих работать с различными типами видеоадаптеров. Графический драйвер – это вспомогательная программа-посредник, обеспечивающая взаимодействие пользовательских программ с конкретным графическим устройством. Графические драйверы хранятся в файлах с расширением .BGI (Borland Graphic Interface). Обычно эти файлы расположены в каталоге \BP\BGI (или \TP\BGI).
2. Модуль Graph. Инициализация графического режима
Для формирования графических изображений в среде
Borland (Turbo) Pascal имеется стандартный библиотечный модуль Graph. В нем содержится множество графических процедур и функций, десятки стандартных констант и типов данных.Любая программа, использующая графику должна прежде всего подключить модуль
Graph. Это выполняется директивой USES:USES Graph;
С этого момента все графические средства доступны пользователю.
Прежде чем работать с графикой необходимо установить определенный графический видеорежим. Выбор видеорежима зависит от имеющегося графического адаптера. Большинство современных компьютеров (
IBM-совместимых) имеют в своем составе видеоадаптер стандарта VGA (Video Graphic Array) или SuperVGA. Для работы с таким адаптером используется графический драйвер EGAVGA.BGI. При этом имеется возможность работы в трех различных видеорежимах:Режим |
Разрешение |
VGALo = 0 |
640х200 |
VGAMed = 1 |
640х350 |
VGAHi = 2 |
640х480 |
Разрешение определяется максимальным числом пикселов в строке и максимальным количеством строк пикселов.
Во всех трех видеорежимах возможно одновременное отображение до 16 различных цветов.
Для переключения видеоадаптера в графический режим и установки определенного видеорежима необходимо вызвать специальную процедуры инициализации графики –
InitGraph:InitGraph( var GraphDriver, GraphMode : Integer; DriverPath : String );
Процедура InitGraph имеет 3 параметра. Целочисленные переменные GraphDriver и GraphMode определяют соответственно тип графического видеоадаптера и видеорежим. Третий параметр DriverPath указывает путь в каталог, содержащий файлы с графическими драйверами.
В модуле Graph для задания типа видеоадаптера определен ряд констант:
Detect = 0 – автоопределение;
CGA = 1 – адаптер CGA;
EGA = 3 – адаптер EGA;
VGA = 9 – адаптер VGA;
и др.
Если для параметра
GraphDriver используется значение Detect, а значение параметра GraphMode явно не указано, то тип графического адаптера будет определен автоматически и после инициализации соответствующего драйвера будет установлен режим с максимальным разрешением.Подытожив сказанное выше, запишем пример инициализации графического режима:
USES
Graph;
VAR
GrDr, GrMd : integer;
BEGIN
GrDr := detect;
InitGraph( GrDr, GrMd, ‘c:\bp\bgi’ );
{ теперь можно вызывать графические
процедуры }
. . .
. . .
. . .
CloseGraph;
END.
Для завершения работы в графическом режиме необходимо всегда производить вызов процедуры
CloseGraph. Она очищает экран, переводит адаптер в текстовый режим и, если возможно, выгружает из памяти графический BGI-драйвер.
3. Построение изображений
3.1 Система координат устройства
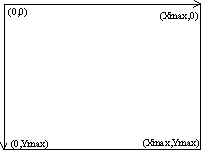
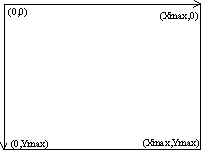
В растровой компьютерной графике экран представляет собой прямоугольный массив пикселов. Любое изображение строится как композиция из светящихся или погашенных пикселов. Каждый пиксел адресуется двумя целыми числами – номером по горизонтали
nx и номером по вертикали ny:
0 <= nx <= Xmax
0 <= ny <= Ymax
Значения
Xmax и Ymax зависят от текущего графического видеорежима. В случае адаптера VGA и режима VGAHi Xmax = 639, а Ymax = 479. В модуле Graph определены две функции GetMaxX и GetMaxY, возвращающие текущие значения параметров Xmax и Ymax, соответственно.3.2. Управление “текущим указателем”
“Текущий указатель” (CP – Current Pointer) или, как его еще называют, графический курсор выполняет те же функции, что и курсор в текстовом режиме, однако является при этом невидимым. Положение графического курсора указывает на начальные координаты изображения графического примитива, выводимого “от текущей позиции”. Текущий указатель перемещается специальными процедурами. В частности, процедура
MoveTo( X, Y );
перемещает его в точку экрана, с координатами (X, Y). Другая процедура –
MoveRel( dX, dY );
перемещает текущий указатель на dX пикселов по горизонтали и на dY пикселов по вертикали относительно последнего положения текущего указателя.
3.3. Вывод точки
Какие бы изображения не выводились на экран, все
они построены из точек. Имея средство построения
точки определенного цвета в нужном месте экрана
теоретически можно создать изображение любой
сложности.
Вывод точки осуществляется процедурой:
PutPixel( X, Y, Color ),
где X и Y – экранные координаты точки, а Color – ее цвет. Возможные значения параметра Color приведены ниже в таблице.
Цвет |
Константа |
Цвет |
Константа |
Черный |
Black = 0 |
Темно-серый |
DarkGray = 8 |
Синий |
Blue = 1 |
Ярко-синий |
LightBlue = 9 |
Зеленый |
Green = 2 |
Ярко-зеленый |
LightGreen = 10 |
Голубой |
Cyan = 3 |
Ярко-голубой |
LightCyan = 11 |
Красный |
Red = 4 |
Ярко-красный |
LightRead = 12 |
Сиреневый |
Magenta = 5 |
Светло-сиреневый |
LightMagenta = 13 |
Коричневый |
Brown = 6 |
Желтый |
Yellow = 14 |
Светло-серый |
LightGray = 7 |
Белый |
White = 15 |
Примеры:
Вывод красной точки в центр экрана.
x := GetMaxX div 2;
y := GetMaxY div 2;
PutPixel( x, y, Red );
Вывод вертикальной линии зеленого цвета в середине экрана.
x := GetMaxX div 2;
FOR y:=0 TO GetMaxY DO PutPixel( x, y,
Green );
3.4.
Установка цвета пера и цвета фона
При выводе на экран точки ее цвет указывается
непосредственно в процедуре PutPixel. Во всех
остальных случаях, при построении графических
примитивов (линий, прямоугольников, окружностей
и т.п.), а также при выводе текста, цвет их контуров
(цвет пера) задается специальной поцедурой:
SetColor( Color ),
где
Color – цвет, значения которого берутся из таблицы 1.SetBkColor( Color ),
где
Color – цвет, значения которого берутся из таблицы 1. При выполнении процедуры SetBkColor экран сразу же окрашивается в заданный цвет.3.5. Вывод
линии
В последнем примере с помощью процедуры PutPixel и
оператора FOR из отдельных точек была построена
линия. Для построения отрезков прямых имеется
специальная процедура Line:
Line( X1, Y1, X2, Y2 ),
где X1, Y1 – координаты начала, а X2, Y2 – координаты конца отрезка.
Примеры.
Вывод вертикальной линии зеленого цвета в середине экрана.
SetColor( Green );
x := GetMaxX div 2;
Line( x, 0, x, GetMaxY );
Вывод диагональной линии ярко-красного цвета.
SetColor( LightRed );
Line( 0, 0, 639, 479 );
Для вычерчивания линий существует еще две процедуры:
LineTo и LineRel.SetLineStyle( Style, Pattern, Thickness ),
где Style – параметр, определяющий стиль линии. Возможные значения этого параметра приведены в таблице 2; Pattern – образец; Thickness – толщина линии. Если применяется один из стандартных стилей, значение параметра Pattern должно быть равно 0.
Таблица 2. Стили линии
Описание стиля |
Константа |
Сплошная линия |
SolidLn = 0 |
Точечная линия |
DottedLn = 1 |
Штрих-пунктирная линия |
CenterLn = 2 |
Пунктирная линия |
DashedLn = 3 |
| Стиль,
определяемый пользователем |
UserBitLn = 4 |
Параметр Thickness может принимать всего два значения:
NormWidth = 1 – линия
толщиной в один пиксел
ThickWidth = 3 – линия
толщиной в три пиксела
Далее будут приведены процедуры с помощью которых можно строить различные геометрические фигуры (окружности, прямоугольники, дуги и т.д.). При этом стиль линии, которой вычерчивается контур той или иной фигуры также устанавливается процедурой
SetLineStyle.3.7.
Построение прямоугольников
Для построения прямоугольных фигур имеется
несколько процедур. Первая из них – процедура
вычерчивания одномерного прямоугольника:
Rectangle( X1, Y1, X2, Y2 ),
где X1, Y1 – координаты верхнего левого угла, X2, Y2 – координаты правого нижнего угла прямоугольника. Ниже в качестве примера приведен фрагмент, который выводит на экран 100 разноцветных прямоугольников произвольной высоты:
FOR
i:=1 TO 100 DO BEGIN
SetColor( Random(15) ); { “случайный” цвет }
Rectangle( 200, Random(300), 250, 300 ); { i-й прямоугольник }
Delay(100); { задержка 100 мс }
ClearDevice { очистка экрана }
END;
Для построения закрашенных прямоугольников используется процедура:
Bar( X1, Y1, X2, Y2 ),
где параметры X1, Y2, X2 и Y2 имеют то же смысл, что и в процедуре Rectangle.
Цвет и стиль закраски устанавливается процедурой
SetFillStyle( Pattern, Color ),
где параметр
Pattern определяет стиль (шаблон) заливки, а параметр Color – ее цвет. Возможные значения параметра Pattern приведены в таблице 3.Таблица 3. Стили заливки
Описание стиля |
Константа |
Описание стиля |
Константа |
| Заполнение цветом фона (SetBkColor) | EmtyFill = 0 |
Вертикально- горизонтальная штриховка |
HatchFill = 7 |
| Заполнение текущим цветом (SetColor) | SolidFill = 1 |
Разреженная
штриховка крест-накрест |
XhatchFill = 8 |
| Заполнение символами - - | LineFill = 2 |
Частая
штриховка крест-накрест |
InterLeaveFill = 9 |
| Заполнение символами // нормальной толщины | LtslashFill = 3 |
Заполнение
разреженными точками |
WideDotFill = 10 |
| Заполнение символами // удвоенной толщины | SlashFill = 4 |
Заполнение частыми точками | CloseDotFill = 11 |
| Заполнение символами \\ нормальной толщины | BkSlashFill = 5 |
Пользовательский стиль |
UserFill = 12 |
| Заполнение символами \\ удвоенной толщины | LtBkSlashFill = 6 |
Для построения “объемных” закрашенных прямоугольников используется процедура:
Bar3D( X1, Y1, X2, Y2, Depth, Top ).
Тип и цвет заливки устанавливается процедурой SetFillStyle. Параметр Depth определяет глубину трехмерного контура. Чаще всего его значение равно четверти ширины прямоугольника:
Depth := (X2-X1) div 4;
Параметр
Top определяет, строить над прямоугольником вершину (True) или нет (False). Например:SetFillStyle(
XhatchFill, Red );
Bar3D( 10, 10, 50, 100, 10, True );
3.8.
Построение дуг и окружностей
Процедура вычерчивания окружностей текущим
цветом имеет вид:
Circle( X, Y, Radius ),
где X, Y – координаты центра окружности, а Radius – ее радиус. Например, следующий фрагмент выводит ярко-зеленую окружность c радиусом 50 пикселов и центром в точке 450, 100:
SetColor( LightGreen
);
Circle( 450, 100, 50 );
Для вычерчивания дуг используется процедура
Arc( X, Y, StartAngle, EndAngle, Radius ),
где
X, Y – координаты центра дуги, StartAngle и EndAngle – начальный и конечный угол (в градусах), Radius – радиус. Очевидно, что если StartAngle = 0, а EndAngle = 359, то вычерчивается полная окружность.3.9.
Заполнение замкнутых областей
Для заполнения внутренней или внешней области
фигуры определенным образцом закраски
используется процедура
FloodFill( X, Y, Border ),
где
X, Y – координаты точки внутри или вне фигуры, Border – цвет контура фигуры. Если точка (X, Y) находится внутри замкнутой области, то заполняется внутренняя область. Если эта точка находится вне замкнутой области, то заполняется ее внешняя часть.Пример: Красная окружность заполненная зеленой штриховкой
SetColor( Red );
Circle( 450, 100, 50 );
SetFillStyle( SlashFill, Green );
FloodFill( 450, 100, Red );
4. Вывод текста в графическом режиме
4.1. Вывод текста
В графическом режиме стандартные процедуры
вывода Write и Writeln не работают. Для вывода
текстовой информации на графический экран
используют две процедуры OutText и OutTextXY. Процедура
OutText( TextString )
выводит на экран строку текста начиная с текущего положения графического курсора. Например:
OutText( ‘Добро пожаловать!’ );
Явный недостаток этой процедуры – нельзя указать произвольную точку начала вывода. Его можно устранить с помощью процедуры
MoveTo, которая перемещает указатель в нужную позицию, но лучше воспользоваться процедуройOutTextXY( X, Y, TextString ),
где X, Y – координаты точки начала вывода текста, TextString – константа или переменная строкового типа string. Например, чтобы вывести сообщение “Для продолжения нажмите любую клавишу ...”, начиная с точки 20, 400 надо записать:
OutTextXY( 20, 400, ‘Для продолжения нажмите любую клавишу ...’ );
4.2. Вывод числовых значений
Для начинающих проблемой является вывод
числовых данных на графический экран, ибо в
модуле Graph нет предназначенных для этого
процедур. Выход прост: преобразовать числовое
значение в строковое с помощью процедуры Str.
Примеры:
X := 12.5;
Str(X:4:1, S) { преобразование числа x в строку S }
OutTextXY( 10, 10, S ); { вывод строки S }
max := 345.55;
Str(max:6:2, S) { преобразование числа max в строку S }
OutTextXY( 10, 50, ‘Максимальное значение = ’ + S ); { вывод
суммы двух строк }
Содержание | Назад | Вперед |